 Kyashのコミュニケーションデザイナー、佐藤です。
Kyashのコミュニケーションデザイナー、佐藤です。
この記事はKyash Advent Calendar 12日目の投稿です。
弊社ではアプリケーションの開発に携わるデザイナーのほかに、「コミュニケーションデザイナー」というポジションがあります。 今回はその存在と、「コミュニケーションデザイン」とは?の定義や考え方、Kyashを用いた事例の解説をします。
誤解のないように念のため最初に補しておくと、この記事は、概念を提唱するものではありません。 デザインにおいての考え方の一例として、また、デザインの一つの在り方とは最終的にユーザーとの対話につながるための思考をかたちにしていくものだと思う、という内容です。
Kyashにおいての「コミュニケーションデザイナー」とは
あらためて、弊社では「コミュニケーションデザイナー」というポジションがあります。 具体的な制作物としては、おもにWebサイト、イベント出展時のツールなどを含むグラフィックのデザインなどです。事業と市場をつなぐブランディングや、コミュニケーション設計を担う役割です。
あらためて、弊社では「コミュニケーションデザイナー」という事業と市場をつなぐブランディングや、コミュニケーション設計を担うポジションがあります。 具体的な制作物としては、おもにWebサイト、イベント出展時の配布物、頒布品などを含むグラフィックのデザインなどです。
なぜ「コミュニケーションデザイナー」と呼ぶか
これは「Webデザイナー」「グラフィックデザイナー」と限定しないことで、意識の面で取り組みの幅や可能性を広げるためです。要するに、単なる作業者ではなく事業に関わる一員だという意味合いが込められてます。 実際に働いていて、コア部分の温度を感じられている現場です。
また前述のように、生活に影響を与えるプロダクトとして 生活に影響を与えるプロダクトとするために企業とエンドユーザー間の対話を成立していかなくてはいけないという責任があることも理由です。
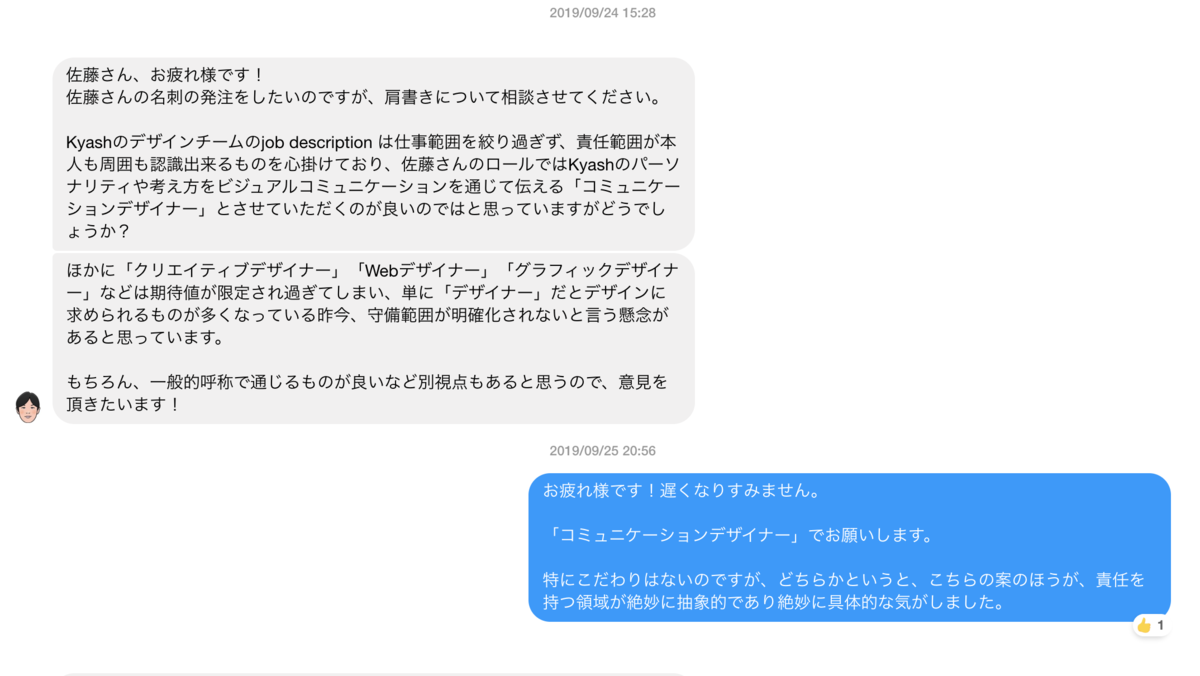
名刺の肩書をどうするか入社前に弊社のデザイナー矢部から事前に相談がありましたが、即決で返事しました。

ちなみに、「プロダクトデザイナー」というポジションもありますがこちらはKyashアプリ開発に携わるデザイナーで、同じ理由で「UIデザイナー」「UXデザイナー」と呼びません。実際にデザイン以外の広い領域を理解しており、意見を交わしています。
「コミュニケーションデザイン」の定義
Kyashにおいては「ユーザーとのタッチポイント(ありとあらゆるもの)において最適な表情・メッセージを創出する」ことがそれだと思っています。 この「創出」というところがポイントです。
今やキャッシュレスが盛り上がりを増して、今後生活のインフラを更に便利にするサービスが生まれてくるであろう世の中。 Kyashは常に変化に対応し、芯を持ちつつサプライズを与えていくべきタイミングとも言えます。(すでに2019年にリブランディングを行っているが、それは別の話で)
そういった意味で1つのプロダクトにおいて理解を深めチームで連携し、市場全体・Kyashを愛してくれているユーザー・少し不満があるユーザーとの対話(コミュニケーション!)を絶妙なバランスで都度柔軟に行う必要があります。
まとめると、ブランドに対して、常にポジティブな意味での「拡張性」を保ち続けること。それにトライし続けること。チーム内外に伝えていくことです。
実践例
抽象的な話なので、最近の事例をご紹介します。
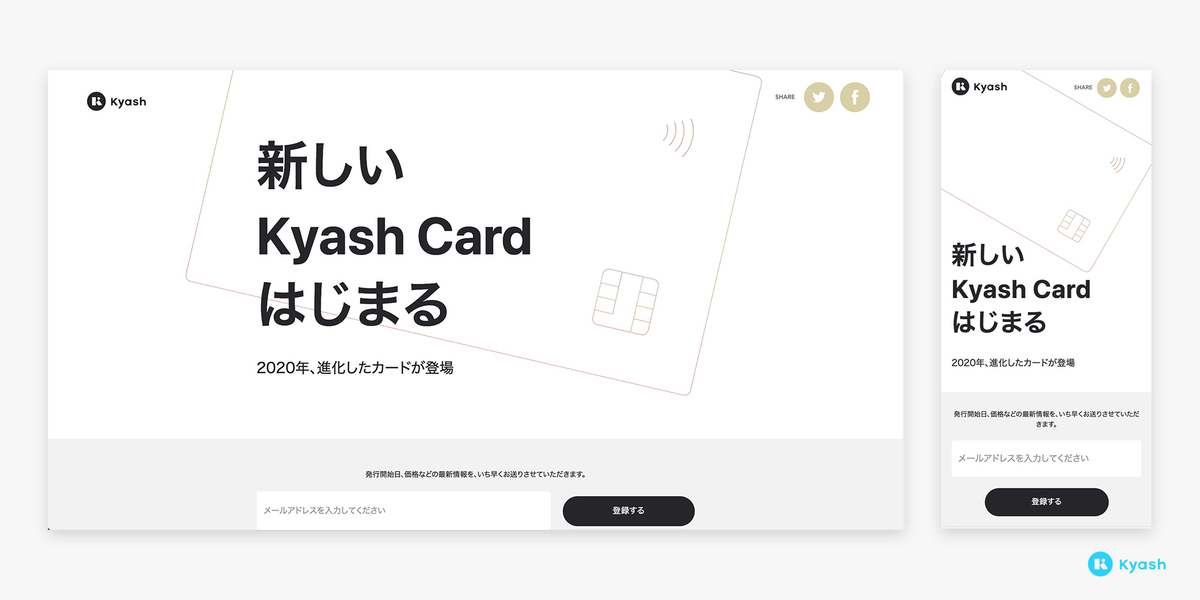
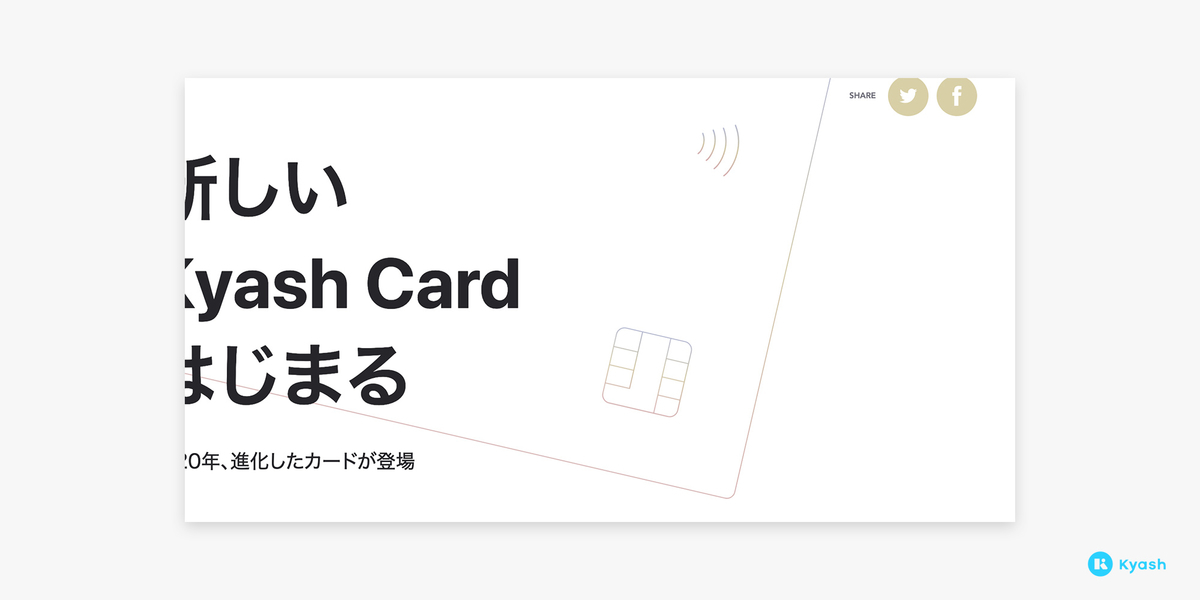
Kyash Cardティザーサイト

先日、Kyashの取り組みとして、新しいカードのリリースを発表させていただきました。
それまでブランディングにおいて定められたカラーパレットやトーンアンドマナーを守ってきたのですが、新しいプロダクトの発表に際し、ユーザーの期待をグッと引き寄せ、不満を希望で照らすことが現状のままでは困難ではないか?という問題に直面していました。
何が期待を引き寄せられるか?の問いに対しブランディングマネージャーやマーケッターと連携し、抽象的なキャッチコピーを用いつつ、カードを思わせるグラフィックには、明示的に機能の進化を伝える表現をしました。

期待通り、Twitterのタイムラインにはこの点について反応をしてくださる方が大勢いました。
申し込み完了画面にSNSシェアボタンを入れたことも、反響に一役買った要因かと感じています。*1
関係者がユーザーやプロダクトの歩みを理解しているからこそできた、枠を超えたサプライズを与えるクリエイティブでした。
ちなみにブランディングにおいてはモノトーンのロゴは許容されていましたが、前例がありませんでした。カラーパレットの柔軟性が一役買ったな、という印象です。
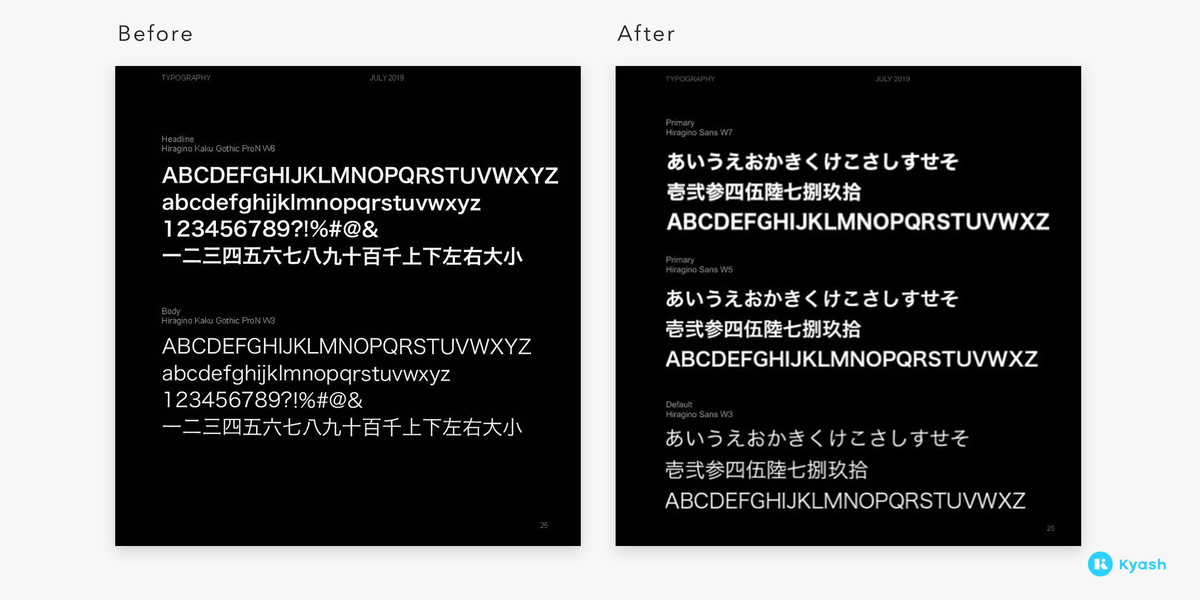
タイポグラフィ変更
かなり内部的な話ですが、ブランディングで規定されたタイポグラフィを変更しました。
まずは日本語。
ヒラギノ角ゴW3/W6からHiragino Sansへ。

日本語フォントは僕たち日本人にとって最も共通していて、最もわかりやすい情報であるとも言えます。
Hiragino Sansはウェイトが9種類あります。 基本的なウェイトや用途は定めてますが、このウェイトの豊富さで戦略や方針によりクリエイティブの幅が広く確保できます。
文字から伝わる雰囲気は、キャッチコピーやプロダクトを効果的にイメージさせることができるとも考えられるでしょう。
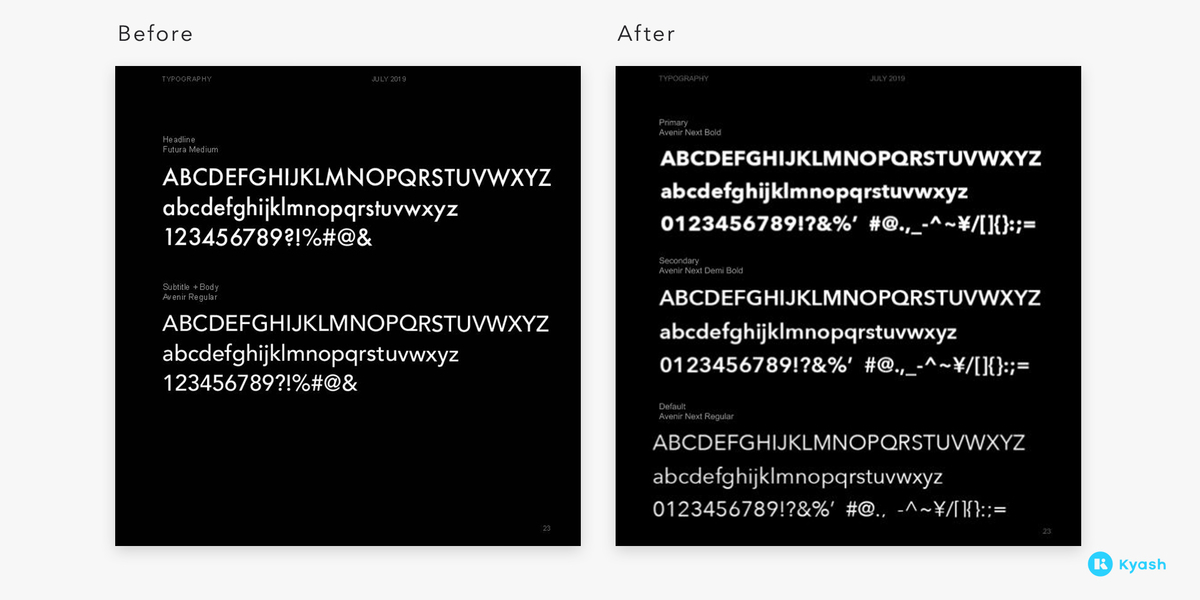
そして、次に英字フォントの変更。
Futuraから、Avenir Nextへ。

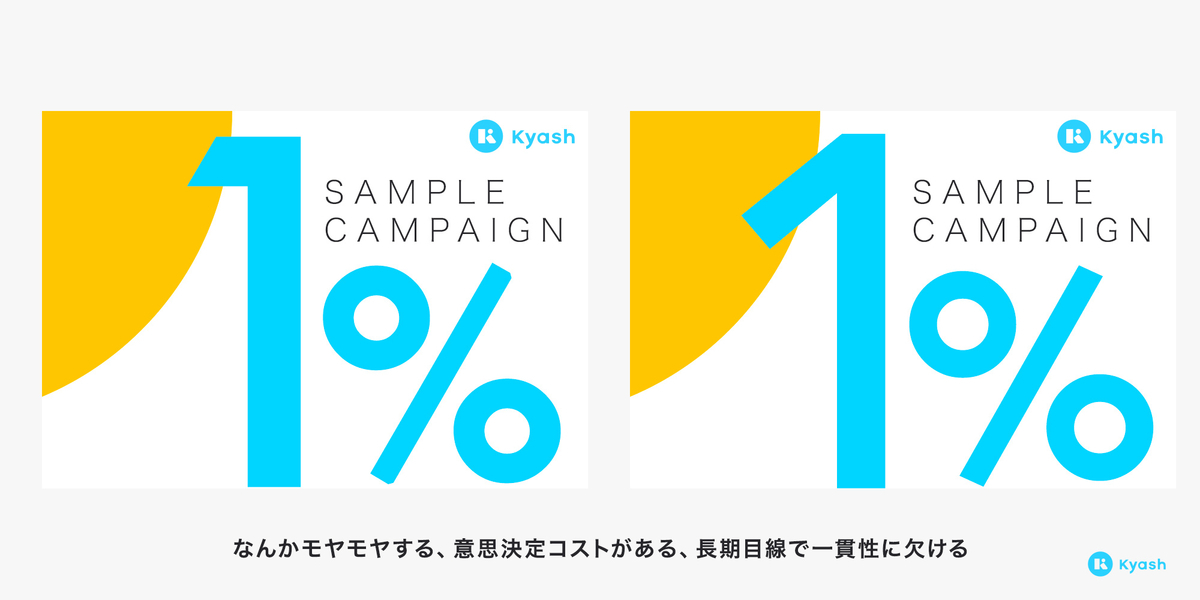
しかし、社内でグラフィックデザインや、バナーという細かい単位のデザインにおいて、たとえば数字を極端に強調する際にFuturaを使うのか?Avenirか?は個人の感覚によりバラバラでした。

バナーのように一時的なものならむしろガイドラインに準拠しない方がいいかもしれません。
しかしこの限られた面積の中でシンボルとなる強調表現が異なると、程度によりますが表現は大きくブレます。 これが数パターン横に並ぶ交通広告だったら?連続で流れるCMだったら?コーポレートサイトだったら? と考えると、やはり統一したほうがよい。
マインドアイデンティティ、そしてビジュアルアイデンティティの定義に照らし合わせ、親しみがあり、幅広い層にリーチしうる汎用性、かつ耐久性の高い書体であることからAvenir Nextに変更しました。 タイポグラフィの変更はビジネスに対するインパクトが少ないものの、今後の問題を防ぎうる提案として行いました。
かんたんなこと
2つ紹介しましたが、どちらも作業自体は困難ではないでしょう。 そう、ごく小さな規模なのです。
- 既存のルール 自ブランドを定義を明確化し、選んでくれているユーザー に対しあるべき姿・あってはいけない姿を照らし合わせる(将来像、「これになったらNG」ポイントの定義)
- その点を結んだ時系列でのクリエイティブをイメージする(どう対話していくか)
- 危機的な要素があれば、小さいことから変える(見直し)
今回の内容は、規則を変えることを推奨しているわけではありません。
人の目に触れる最終的な部分はデザインであるとも考えられることから、ブランドについて明確な定義を持ち、共有していること・そこから最適な対話を成立させるのはデザイナーが担えるところではないか、という考えです。
Kyashはまだまだスタートアップで、まさに走り続けるべきときです。 そこをデザイナーとして導いていくことが、「コミュニケーションデザイン」の仕事といえるでしょう。
と、偉そうな事を言いましたが何も考えずに仕事していることも多々あります。デザイナーとしてユーザーのコミュニケーション云々の前に、大切なのは楽しく働けるコミュニケーション!
ということで、KyashではこのようにKyashブランドをガシガシ開拓していけるデザイナーを募集しています。 コーヒーを淹れますので是非気軽に話しましょう。
*1:テンション・リダクション効果 なんて言われてますね。